About

Hi! Thanks for visiting my personal website. Here, you can find an assortment of my past projects, as well as a taste of what I'm up to and interested in today.
A little bit about me: I'm a ML Engineer with 2 years of experience in machine learning spanning both research and industry, specializing in natural language processing and with domain expertise in the pharma / healthcare industry.
I graduated from the University of Pennsylvania with a bachelors degree in Bioengineering and a master's degree in Systems Engineering with a focus in data science.
I am most passionate about NLP, logical / neuro-symbolic AI, and knowledge graphs. Outside of work, I'm a lover of soccer, music, and traveling and am currently located in New York City.
Past Projects
Below are projects I have built outside of work. To see the projects I have worked on in industry, please see my resume
Table of Contents

Wrote a research paper on a topic of choice for a graduate-level deep learning course at the University of Pennsylvania. Main contributions included implementing beam search decoder as an improvement to Bahdanau's attention-based neural machine translation model fine-tuned on a CNN news articles dataset, as well as introducing a question-answering evaluation mechanism to evaluate and benchmark performance

Trained a custom conversational chatbot using TensorFlow and deployed to a web application using Flask. Can be taught to converse about any subject through a simple json file (for example, can currently be asked to retrieve the current Premier League soccer standings).

Created and trained a neural network from scratch, including manual computation and caching of values from forward process for use in backpropagation to speed up training, using only pure python and numpy. Compared performance to a PyTorch network

Utilized > 2 million rows of patient data to uncover clinically relevant insights and predict patient length of stay using only data present at time of patient admittance. Makes progress towards improving hospital management efficiency

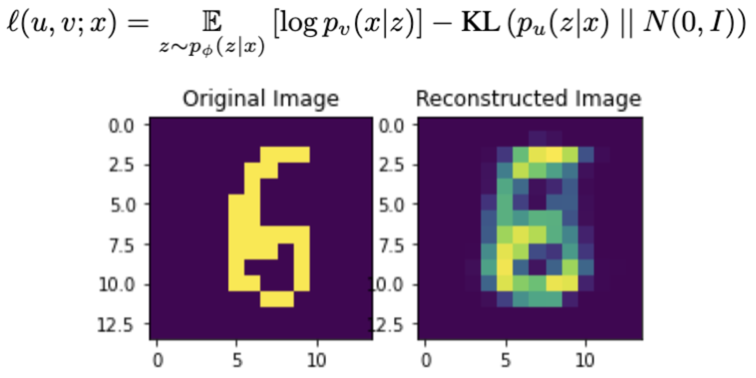
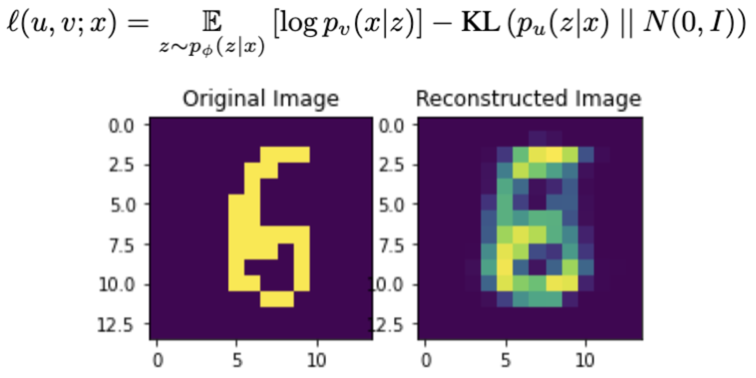
Implemented a variational autoencoder from scratch in the PyTorch library applied to the problem of reconstructing and generating images from MNIST dataset

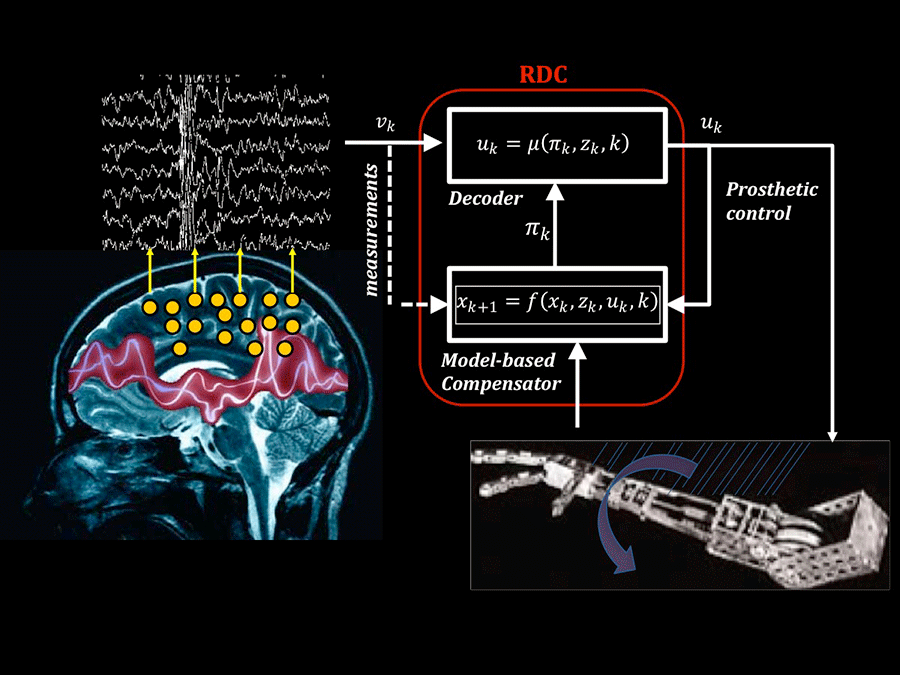
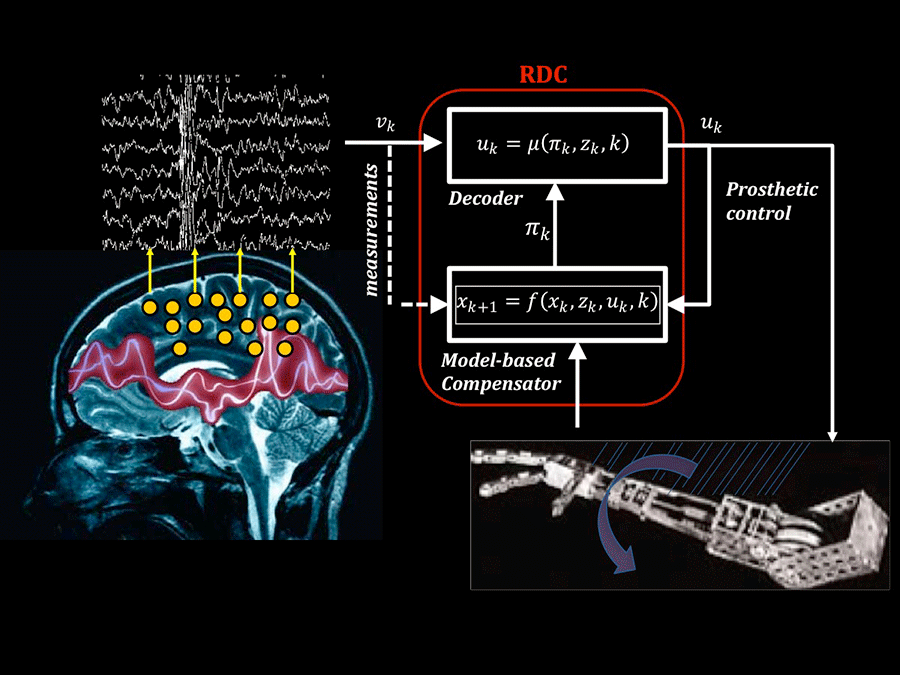
Final project for graduate-level class BE 521: Brain-Computer Interface, where the task was to predict which fingers of a patient were being raised solely from electroencephalogram (EEG) waveform data, with applications to remote
neural prosthetic control (for individuals with severe motor disabilities, for example).

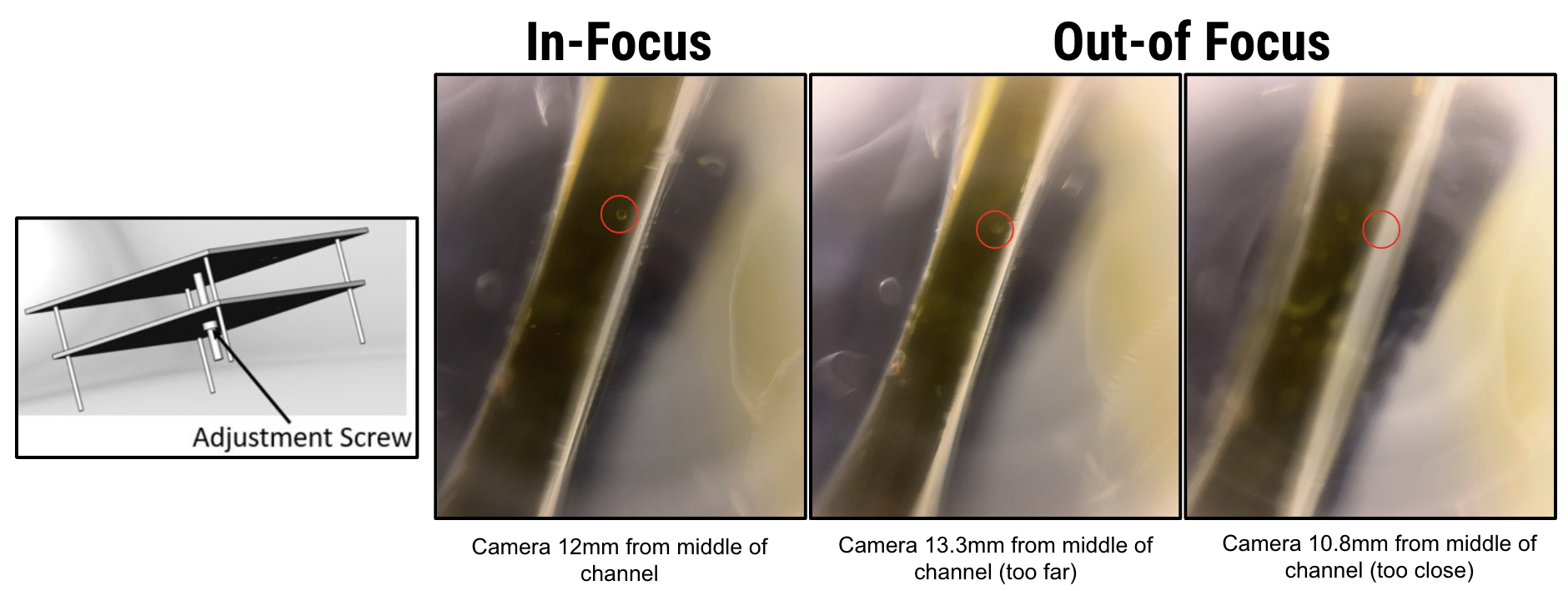
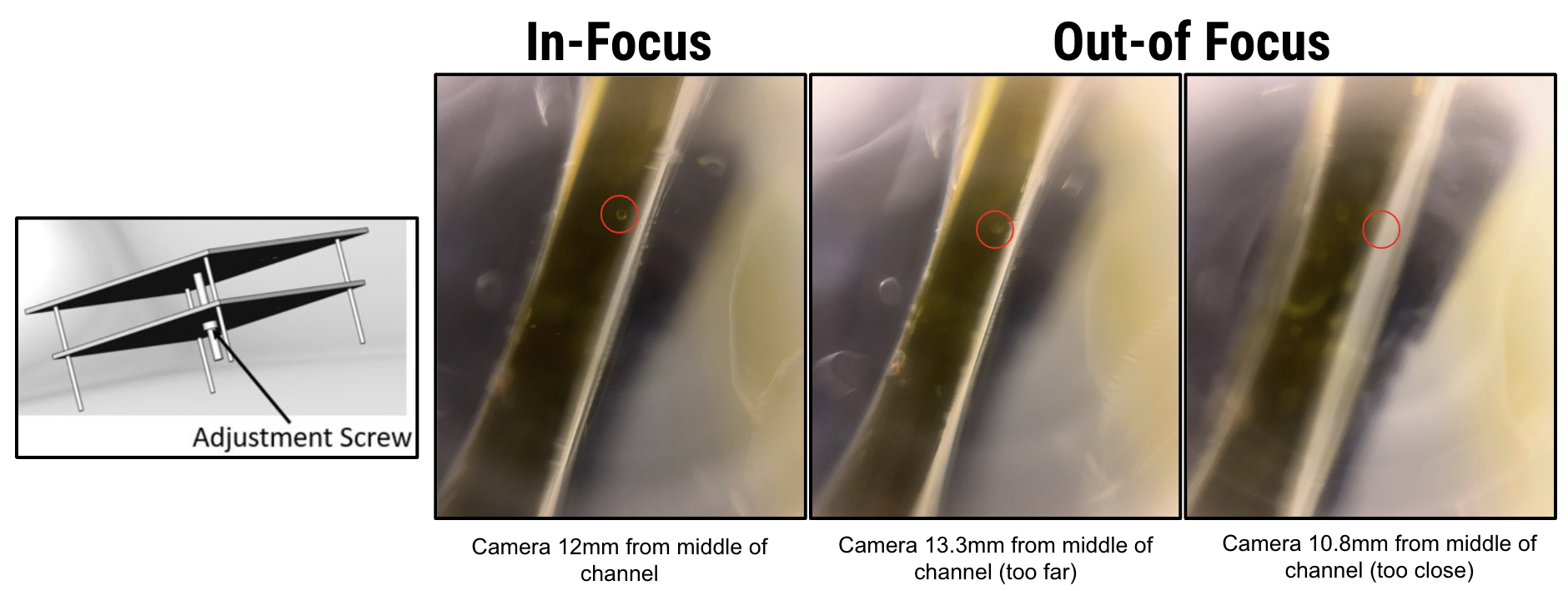
Manufactured a low-cost point-of-care diagnostic device powered by a mobile application as part of my team's award-winning
senior design project that aimed to reduce the impact and infection of a parasitic disease present in developing countries that are particularly burdened by limited access to healthcare. The Pioneer Award is given to the team that's product best addresses
an unmet need as part of the Rothberg Catalyzer event, which is organized with the intent of inspiring the next generation of healthcare innovators
Developed full-stack React / Node.js web application with Express.js backend connected to a SQL database providing advanced restaurant search capabilities. Click here for full video demo
Ongoing Projects

An exploration into real time data streaming, threading for concurrency, object oriented programming, and
algorithmic trading (genetic algorithms, machine learning, and more) in a custom trading bot
Music Social Media Application with Spotify API

Creating a social media application centered around music. React for frontend and Java SpringBoot backend
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |